In light of Google’s forthcoming mobile algorithm update, there’s no shortage of guidance out there as to what websites can do to prepare for the April 21 roll-out. One group that stands to take a hit is publishers, whom studies have shown receive as much as 40% of their traffic from mobile. And while Google News won’t yet be impacted by the algorithm change, publishers risk losing considerable mobile organic traffic if they’re not optimized.
We wanted to find out for ourselves which of the Web’s top publishers could be in trouble once the mobile-friendly update rolls out. To do so, we tested nearly 80 major publisher sites through mobile SERP testing and the Mobile-Friendly Testing tool. What we found was that, while the majority of publishers were A-OK from Google’s standpoint, there were a few big ones that were surprisingly not ready for the mobile algorithm update.
The table below shows all publishers that were evaluated and which are most likely to be impacted by Google’s mobile-friendly algorithm update:
| Publisher | Mobile Website Issues? |
| USA Today | No |
| Reuters | Yes |
| The New York Times | No |
| Daily Mail | Yes |
| New York Daily News | No |
| Fox News | No |
| Telegraph | No |
| Los Angeles Times | No |
| ABC News | No |
| Washington Post | Yes |
| CNN | No |
| CNET | No |
| Huffington Post | No |
| Times of India | No |
| Wall Street Journal | No |
| The Guardian | No |
| NBC News | No |
| Houston Chronicle | No |
| Time | No |
| Le Monde.fr | No |
| Independent | No |
| Christian Science Monitor | No |
| Cbc.ca | No |
| SFGate | No |
| Bloomberg | No |
| Sydney Morning Herald | No |
| Forbes | No |
| Yahoo! News | No |
| National Post | No |
| Chicago Tribune | No |
| Examiner | No |
| San Jose Mercury News | No |
| Business Insider | No |
| Financial Times | Yes |
| The Daily Beast | No |
| BBC | Yes |
| Fortune | No |
| Wired | No |
| Boston.com | No |
| News.com.au | No |
| Spiegel Online | Yes |
| Boston Globe | No |
| PBS | Yes |
| Politico | No |
| New York Post | No |
| Slate | No |
| US News & World Report | No |
| The Atlantic | No |
| NPR | No |
| Mashable | No |
| Newsweek | No |
| Al Jazeera | No |
| CNBC | No |
| TechCrunch | No |
| Salon | No |
| Bild.de | No |
| Fox Business | Yes |
| Sky News | No |
| MSNBC | No |
| Chicago Sun Times | No |
| Vox | No |
| Economist | No |
| The Verge | No |
| New Yorker | No |
| NYMag | No |
| Orange County Register | No |
| Re/code | No |
| National Journal | No |
| Denver Post | No |
| Quartz | No |
| Buzzfeed | No |
| The Next Web | No |
| Al Jazeera America | No |
| Newser | No |
| San Francisco Examiner | No |
| San Francisco Chronicle | No |
| ReadWrite | No |
| Fiscal Times | Yes |
| BreakingNews.com | No |
* Credit to Adam Sherk for this curated list of top publishers
The reasons for not being mobile-friendly (at least from a search standpoint) vary: some flat out haven’t made an attempt, while others suffer from improper two-way annotation and thus are not receiving the coveted “Mobile-friendly” label in mobile search engine results. Two publishers we surveyed were also blocking key resources in its robots.txt file, which Googlebot needs to properly render a mobile site.
Here are the three most common scenarios causing publishers to miss out on the “Mobile-friendly” annotation:
Scenario #1: Entirely (or Partially) Non-Mobile Friendly
Simply put, some publishers are not making an attempt to optimize for mobile and instead serve a full desktop version of their site on smartphones. We found this to be the case with PBS.org, The Daily Mail and Financial Times.
The Daily Mail resides in an interesting camp – while their homepage is not mobile friendly, their interior pages are. The British newspaper is apparently well aware of the issue and have been taking their time devising a “unique homepage experience” on mobile. Lucky for them, the mobile algorithm will run on a page-by-page basis, so only the homepage stands to lose search traffic. However, since much of the organic search traffic to their homepage is probably made up of branded searches – searches for which Google will likely still identify them as the best result – the loss may not be too bad. Nonetheless, the homepage initiative could get assigned a higher priority after April 21st.
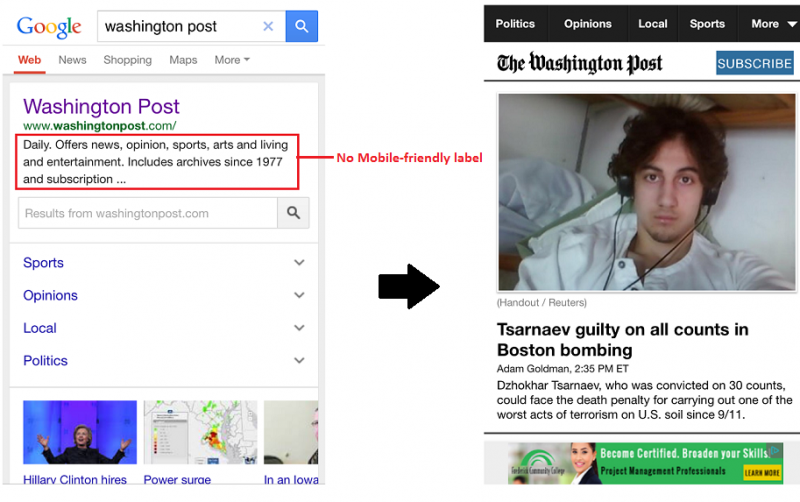
Scenario #2: Lacking Proper Bi-Directional Annotation
A handful of publishers we surveyed fell into this bucket: they have a separate mobile version of their website, but Google isn’t associating their mobile pages with the desktop equivalents. Because of this, they aren’t getting the “Mobile-friendly” label, Google’s stamp of approval that more or less ensures you won’t get docked by the mobile algorithm update.
Publishers included in this scenario were The Washington Post, BBC, The Fiscal Times, and German site Spiegel Online. From digging through the source code of these sites, the issue was they either omitted or incorrectly implemented two-way (or bi-directional) annotation. Done right, this allows Googlebot to understand the relationship between the mobile and desktop versions of a page and treat them as a single entity.

Google offers the following guidance for implementing this correctly:
On the desktop page (http://www.example.com/page-1), add:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page-1" >
and on the mobile page (http://m.example.com/page-1), the required annotation should be:
<link rel="canonical" href="http://www.example.com/page-1" >
This rel=”canonical” tag on the mobile URL pointing to the desktop page is required.
Annotating sitemaps is also recommended. To that end, here are some common mistakes that Google has found with this configuration:
- When using rel=”alternate” and rel=”canonical” markup, maintain a 1-to-1 relationship between the mobile page and the corresponding desktop page. In particular, avoid annotating many desktop pages referring to a single mobile page (or vice versa).
- Double-check your redirects – make sure that desktop pages don’t inadvertently redirect to a single, unrelated mobile page.
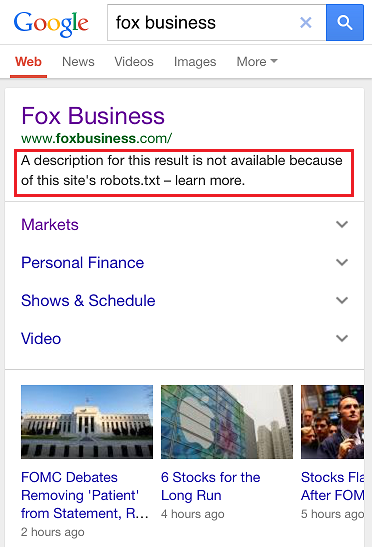
Scenario #3: Robots.txt is Blocking Key Resources
Any CSS, JavsScript, and image files needed to properly render your page need to be accessible by Googlebot, but sometimes developers block those resources in a site’s robots.txt file. Two publishers we tested had this issue (Reuters and Fox Business), which makes it worth mentioning: don’t block essential files in your robots.txt file! In particular, Googlebot is looking for JavaScript, CSS and image files so that it can render your mobile site the same way a user would view it.
In the case of Reuters and Fox Business, their robots.txt file blocked not only these resources, but all directories from crawling with the following command:
User-agent: * Disallow: /
This, along with the lack of bi-directional annotation, means they are coming up without the “Mobile-friendly” label. Worse yet, they won’t get regularly crawled and properly displayed in search results. Their pages can still get indexed, but they show up with a snippet like the one below:

Time will tell how significantly Google’s mobile-friendly algorithm update will shake things up, but with reports of it affecting more sites than Panda and Penguin, we’re taking it seriously. We suggest following Google’s guidance on how to become mobile-friendly, and source some external tools to ensure your website makes the grade. And when in doubt, don’t hesitate to reach out.

